Check it out at http://joshpetersel.com/Calculator/

FAQ:
Q: Why did you do this?
A: Because coding is fun for me. Because I like solving problems.
Q: How did you do this?
A1: Explicitly, how the calculator is built: HTML, CSS, and JavaScript/jQuery to (respectively) make the buttons appear, to lay them out in the style I wanted, and to make them function like you’d expect a calculator to function.
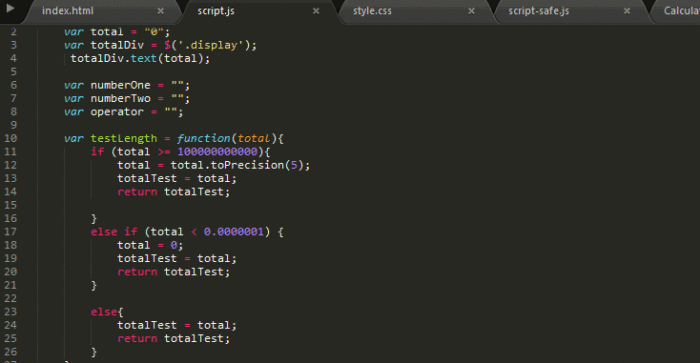
For those uninitiated with software development, here’s what that looks like:
Building the functions of a calculator—like any software—can be surprisingly tricky or counter-intuitive when you have to think like a computer instead of like a human. “50 x 4 = 200” seems straightforward to a human, but to get to “200,” a computer has to do a lot of very subtle work. A computer thinks kind of like this:
- The user hit “5”. Okay, I need to display that at the top, and start remembering “5” as the first figure in what may be a string of numbers
- The user hit “0”. Okay, I need to add that zero to the end of the string starting with “5” so that it’s now “50”, and I need to remember that, and display it at the top
- The user hit “x”. Okay, we’re going to want to multiply—not immediately, but I need to remember this for later. I also know the first string is done at “50”. I need to store that “50” in longer-term memory and clear space so the user can start entering the second string of numbers. (I also should blink a little bit in the display when the user hits “x”, so that the user gets some feedback and feels confirmation that the computer received this input)
- The user hits “4”. Again, I need to make sure I’m not continuing the first string (which would lead to “504”), but starting a new string (“4”), which the user indicated is what he wanted because he just hit the “x” operator earlier
- The user hits “=”. Okay, I have to check if I’ve got all the pieces I need—do I have a first number? Yep, “50”. A second number? Yep, “4”. An operator? Yep, “x”. Okay, I’ll do the function!
A large part of the fun and the challenge of coding is thinking about all the different things a user could want to do, and writing instructions to tell the computer how to behave in those situations. (What if the user skipped Step 4 above, and hits “=” without specifying a second number to operate against? What if the user does Step 3 twice— he hits “+” but realizes this was a mistake and changes his mind to “-” ?)
The best coders write simple and versatile instructions, both so that the computer doesn’t have as much to read when it’s operating, and so that the developer doesn’t have that much to read when (inevitably) something goes wrong.
I wrote everything in Sublime Text. I worked with Steve, who himself built a separate but equally functional calculator at the same time on his own laptop.

A2: More generally, to think about and scope the project, I mirrored the lean product development process.
For those uninitiated with Product Management, here’s what that looks like (oversimplified):
- Steve and I first sat down and defined our objectives. We want to do something fun. We want to use JavaScript to solve a problem. We want the result to be something we could show and explain to our friends. We didn’t want to lose sleep over it. (Often, in professional Product Management, objectives need to be slightly more explicit than this—“We need this to load in under 3 seconds,” for example. But again, we didn’t want to lose sleep over this.) Anyway, we decided to build a calculator.
- Second, we laid out everything we expected a calculator to do. For example, “I should be able to add two numbers together,” and “I need a ‘Clear’ button to clear things if I make an entry mistake.”
- We also defined our available resources—in this case, this was mostly just our own time. We would have a few hours to tinker with this project after work on Tuesdays.
- With 1-3 defined, we were able to prioritize our to-do list. Some items, like “It should look like a calculator with a display and number & function buttons” naturally floated to the top. Other items, like “It should be able to do square roots and exponents” were closer to the bottom.
- Our to-do list was fluid, as new ideas, features, and problems can crop up during development.
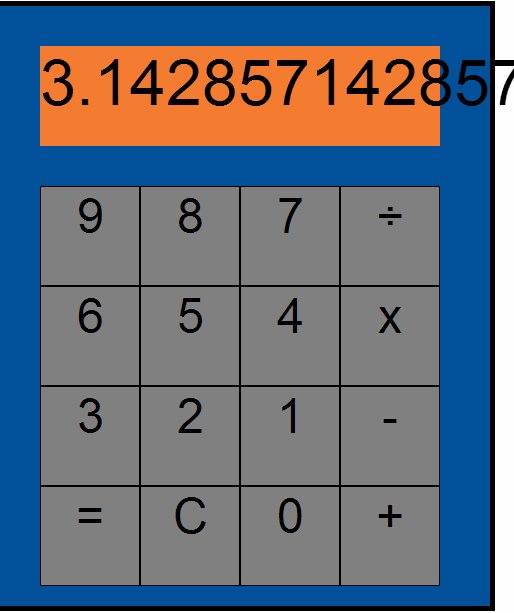
- One feature we added, for example, was scientific notation for really large numbers (head to the calculator and try multiplying 99999999999 by 99999999999, if you want!). We decided this was important because someone could reasonably try this, and it would look reprehensibly ugly if the display numbers spilled out of the display area.
- On the other hand, we wound up cutting square roots and exponents functions. This happened as we got closer to our limit on resources, and we felt that the compounding effort required (not just new functions in JavaScript, but a new button layout in HTML/CSS) weren’t worth the benefit—even without those buttons, we still had a basic functioning calculator.
Also mirroring lean software development, the heavy majority of the work (maybe as much as 90%) was not in getting the basic calculator up and running and looking like a calculator, but in uncovering and fixing bugs.
Many bugs arise from what are commonly called “edge cases,” which are actions that a user might reasonably try… but not very frequently, or only under extreme use—this makes them harder to think of when you’re initially planning your project. The scientific notation feature I mentioned earlier is a good example of this: It didn’t occur to me or Steve at the outset that this would be a problem, but we uncovered it after a session of deliberately trying to break our calculator’s functionality. It’s hard to predict where these sorts of bugs will come up exactly on any given project… but they always seem to show up, so it’s important to budget time here.
To give you an idea: We fixed the display bug for really small numbers by using scientific notation (head to the calculator and try dividing 1 by 99999999999, if you want!)… but we didn’t realize that this wouldn’t cover the case of irrational numbers, which would have to be addressed separately.

Some bugs also arise from syntax errors—for example, we’d occasionally find that accidentally forgetting a “}” near the end of a line or accidentally typing a “:” instead of a “;” would cause the whole application to crash. Code can be sometimes very finicky that way. Seasoned developers are probably better at scanning for and fixing syntax errors—not to mention that they’re probably better at writing perfect syntax in the first place—but even veterans can still slip up from time to time across thousands of lines of code. The same way I, a seasoned writer, might still occasiomnally accidentally spell a word incorrectly. (Luckily, though, that extra “m” in the word “occasionally” doesn’t result in this entire paragraph becoming illegible.)
Q: But the calculator’s still broken? I found a bug? (*OR*) Wait, isn’t there a feature missing?
A: Yep, there’s a few bugs that I’m still aware of. (Dividing 22 by 7 still breaks the display, for example.) This is actually a pretty normal part of software development. Often, software does get released to customers with known bugs still in play. It’s not ideal, but if the bugs are not critical, it’s usually the case that the benefit of getting your software into customers’ hands sooner is worth the pain of exposing a few minor bugs.
Q: Aren’t you going to fix all that?
A: Typically, a software development team will continue working on the product even after it’s been shipped to customers. That way the team can not only iron out the known bugs, but can also work on the new bugs they learn about when customers start invariably tripping themselves up.
In the calculator’s case, though, we probably won’t fix anything else.
This is a difficult, but essential decision to make as a Product Manager. It comes down to careful awareness and appreciation of our original core objectives. Notice that “Build a perfectly-functioning calculator” is decidedly not one of those objectives. All other objectives have been satisfied. To stamp out even just the bugs we were aware of, we’d likely need to do a lot of redundant, recursive work, which would push our release date back by months since we were only working a few hours a week. Not a good investment of resources.
It’s worth noting that while this sort of effort would be valuable for us to become stronger developers, the reality is that our efforts and our skills as Product Managers will be better spent innovating, scoping, and coding up our next new thing.
It’s also worth noting that fatigue, the feeling of “ugh, I’m bored of this I want to move on to something else,” is very real among professional engineers—and it’s a very real Product Manager skill to be able to encourage developers to see lengthy projects through to fruition. But again, this was out of scope for our initiative here.
Q: Why is this calculator Blue and Orange?
A: Duh, Islanders colors =)

Q: Wait, why’d you make a calculator of all things?
A: Hat tip to Matt who inspired the project. And for whom, accordingly, I also built a very special version of the calculator which randomly spits out Matt-themed insults as you press buttons.
(Thanks to Steve, who worked with me through development, and proofread a draft of this.)
